| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Java
- 백준
- Pirogramming
- JOIN
- Baekjoon
- 알고리즘
- MST
- 피로그래밍
- 최단경로
- django
- 그래프 탐색
- db
- BFS
- AWS
- GROUPBY
- 크루스칼
- 코딩테스트
- 프림
- 다익스트라
- 배포
- 자바
- OrderBy
- 누적합
- SQL코딩테스트
- EC2
- SQL
- union find
- 프로그래머스
- 구현
- Database
- Today
- Total
NullNull
Django 개론 (백엔드, 프론트엔드, 프레임워크) 본문
해당 글은 비전공자를 위한 개발 동아리 피로그래밍에서 진행했던 세션의 정리본 입니다.

저는 오늘 Django 개론과 가상환경을 주제로 세션을 진행할 피로그래밍 14기 김영빈 입니다.

앞에 보이는 이 친구가 바로 Django입니다. 여러분들 모두 “Django는 백엔드 프레임워크이다.” “Django를 통해서 서버를 구축할 수 있다.” “Django는 MTV 패턴을 따르고 파이썬 기반의 프레임워크이다.” 이런 얘기들을 많이 들으셨을 겁니다. 오늘 세션은 Django에 대한 이런 개념들을 정리해볼 거에요. 몇몇 분들은 이미 아는 내용이실 수 있지만 아무래도 피로그래밍이 비 전공자를 위한 동아리이다 보니 저의 세션도 조금 쉽게 설명하려고 노력할 것 입니다. 그래서 이미 알고 계신분들은 한 번 복습한다 생각하시고 들어주시면 될 것 같아요.

Django에 대해 자세하게 이해하기 위해서 먼저 백엔드와 프론트엔드에 대해 알아야 해요.
프론트엔드는 웹 사이트의 얼굴입니다. 우리가 크롬을 키고 네이버로 접속을하면 보이는 그 친숙한 화면들이 모두 프론트엔드 요소입니다. 프론트에서는 주로 유저가 웹 서비스를 이용하기에 어떤 컴포넌트가 필요하고 어디에 배치되는게 좋을지 등을 고려합니다. 그리고 표현할 데이터를 올바르게 화면에 보여주는 역할을 수행합니다.
반대로 백엔드는 웹 사이트의 심장이자 두뇌입니다. 우리가 사람을 볼 때 그 사람의 심장과 두뇌를 볼 수 없는 것 처럼 백엔드 요소들은 유저에게 보여지지 않는 논리적인 처리 혹은 동작이라고 할 수 있습니다. 네이버를 예시로 들면 어떤 뉴스를 클릭하면 어떤 데이터를 사용자에게 보여줘야하는지를 결정하거나, 어떤 정보들이 사용자에게 유용한지 판단하여 추천해주는 무언가를 백엔드 요소라고 말할 수 있을 것 같네요.
지금까지 여러분들이 세션을 통해 배우신 내용에는 프론트엔드적인 요소들이 더 많습니다. HTML/CSS/JavaScript 모두 프론트 개발을 위해 필요한 내용들이었어요. 그래서 이번 세션에서는 백엔드에 조금 포커스를 맞추어서 백엔드 프레임워크가 무엇인지를 알아보겠습니다.

백엔드 프레임워크라는 말을 그대로 해석해볼게요. 우선 백엔드는 위에서 설명했던 웹 서비스의 동작과 논리적 처리를 담당하는 부분이구요. 프레임워크는 직역하면 뼈대, 틀이라는 뜻 입니다.

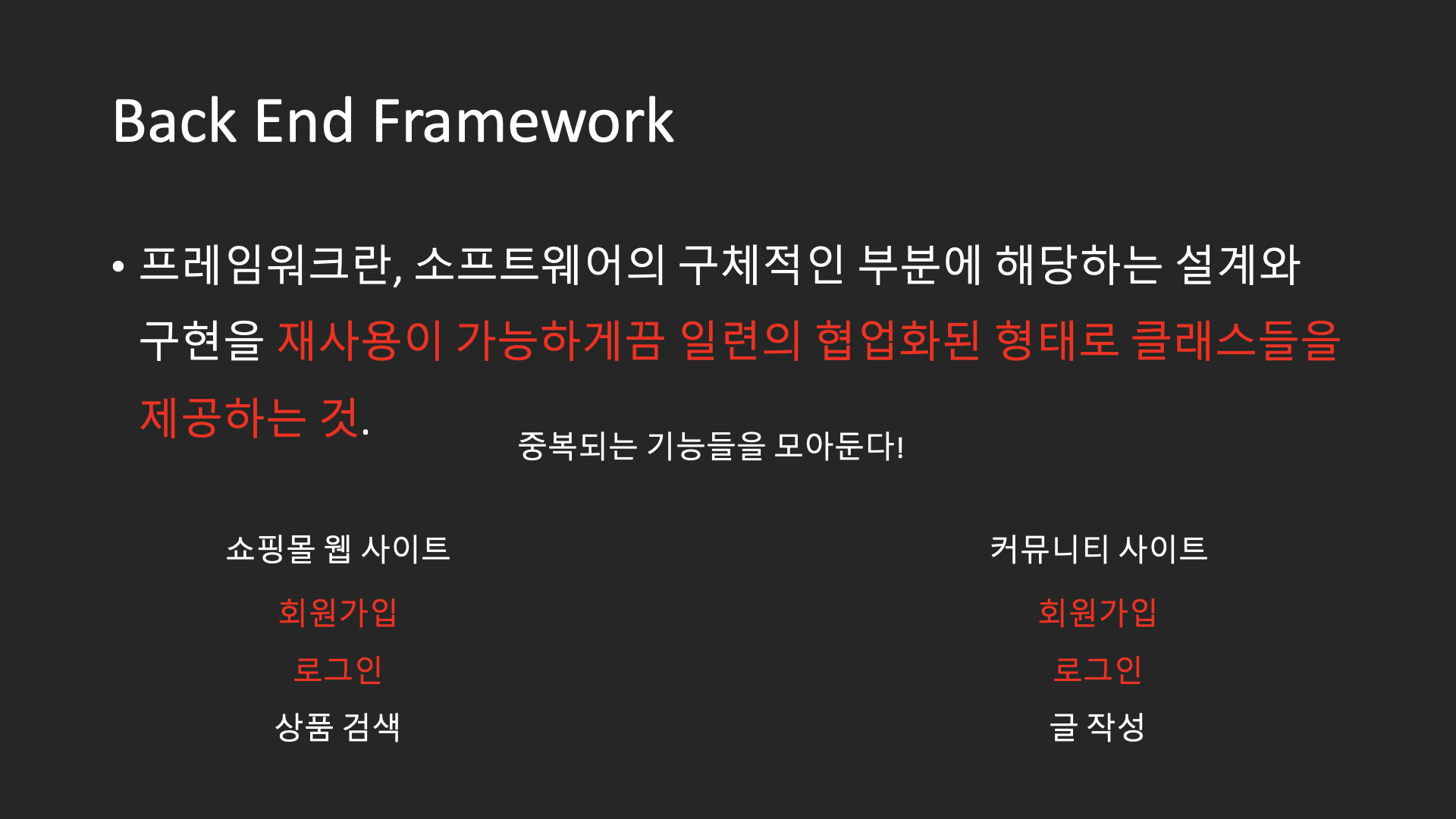
그럼 소프트웨어 세계에서 프레임워크란 무엇일까요? 인터넷에 검색하면 화면에 보이는 내용이 나옵니다. 프레임워크는 “소프트웨어의 구체적인 부분에 해당하는 설계와 구현을 재사용이 가능하게끔 일련의 협업화된 형태로 클래스들을 제공하는 것” 이네요.
여러분 혹시 이 내용을 보시고 무슨 내용인지 한번에 이해 되신 분 있으신가요? 제가 풀어서 설명 해볼게요.

우선 소프트웨어의 구체적인 부분에 해당하는 설계와 구현이라는 것은 어떤 소프트웨어가 동작하는 구체적인 원리라고 생각하면 됩니다. 예를 들어 쇼핑몰 웹 사이트는 유저가 회원 가입을 하고, 로그인을 하고, 물건을 검색하는 기능이 있을 것이고, 커뮤니티 사이트에서는 유저가 회원 가입을 하고 로그인을 하고 글을 작성하는 기능이 있을 겁니다. 이를 소프트웨어가 동작하는 구체적인 원리라고 생각해주세요.

재사용이 가능하게끔 일련의 협업화된 형태로 클래스들을 제공하는 것은 중복되는 기능들을 모아서 나중에 다른 서비스를 새로 만들 때 참고할 수 있도록 제공하는 것이라고 생각하시면 됩니다.
아까의 예시를 보면 이미 만들어진 두 개의 웹 사이트에서 회원가입과 로그인은 공통되는 기능입니다. 이 기능은 우리가 또 다른 웹 사이트를 만들때도 사용할 것이라서 그 코드를 따로 빼두었다가 새로 웹 사이트를 만들 때 사용할 수 있도록 하는 것 입니다.

그래서 결과적으로 백엔드 프레임워크가 무엇인지를 정의해보면 웹 서비스의 동작과 논리적인 처리를 담당하는 부분을 개발하는 과정에서, 중복되는 내용을 구조화 시켜서 제공해주는 하나의 설계서라고 생각하시면 될 것 같습니다.

이런 역할을 하는 프레임워크들은 사실 한 두개가 아닙니다. 앞에 보이는 5개 보다도 훨씬 많고, 저는 그 중에서도 유명한 친구들만 뽑아서 가져온 겁니다. 몇몇은 들어보셨을 수도 있어요. 프레임워크를 나누는 기준은 다양한데 사진은 사용하는 언어에 따라 나눠둔 것입니다. Node/Express는 자바스크립트 기반, Spring은 자바 기반, Laravel은 php, Rails는 루비라는 언어들을 기반으로 합니다. 그리고 우리가 배울 Django는 파이썬이라는 언어를 기반으로 합니다.
각 프레임워크별로 디자인 패턴이라던지 장단점이 모두 다릅니다. 그래서 개발자들은 초기에 서비스를 개발할 때 프로젝트의 특성이나 어떤 기능들이 필요한지를 살펴보고 그에 맞는 프레임워크를 선택합니다.

그럼 왜 다른 프레임워크들과 다른 Django의 특징은 무엇이 있을까요?
일단 Django는 크게 2가지 장점이 있습니다. 우선, Django는 파이썬 기반이라 언어 자체가 다른 언어들에 비해 사용하기 쉽고 빠르게 배울 수 있습니다. 특정 백엔드 프레임워크를 사용하기 위해서 알아야하는 지식들은 매우 다양합니다. 프레임워크에 사용된 언어를 익혀야 하고, 어떤 구조로 되어있는지도 익혀야하고, 서버 구축을 어떻게 하는지, 프론트엔드와 어떻게 연동을 하는지 등 많은 내용들을 알고 있어야 해요. 지금 우리는 파이썬을 모두 사용해본 상태이고 파이썬이 배우기 쉬운 언어이기 때문에, Django를 사용하면 서버에 관련된 내용을 공부하는 것에 집중할 수 있습니다. 다른 프레임워크에 비해서 더 빠르게 Django 프레임워크의 코드를 이해할 수 있습니다.

두 번째는 Django를 이용하면 프론트엔드와 백엔드를 모두 개발할 수 있습니다. 살짝 어려울 수 있는데 최대한 쉽게 설명해볼게요. 이걸 이해하기 위해서는 웹 서비스가 동작하는 원리를 먼저 알아야 하는데요.
유저가 어떤 웹 서비스를 사용할 때 웹 사이트에 어떤 요소를 클릭하면 프론트엔드에서 백엔드로 유저가 무엇을 클릭했는지를 전달 합니다. 그럼 백엔드에서 그 요청에 해당하는 데이터를 데이터 베이스에서 가져온 뒤에 프론트에게 다시 전달을 하구요. 프론트는 백으로부터 전달 받은 데이터를 예쁘게 꾸며서 유저에게 보여주면서 유저가 웹 서비스를 사용하게 됩니다.

이걸 그림으로 표현한게 앞의 그림이에요, 유저와 가까운게 프론트, 데이터베이스와 가까운게 백엔드라고 지금은 생각하셔도 됩니다.

세션의 맨 처음에 설명한 것 처럼 프론트와 백은 하는 일이 많이 달라서 원래는 각각 따로 개발을 해야 합니다.
하지만 Django는 프론트와 백엔드를 따로 개발하지 않고 한번에 개발할 수 있습니다. 그래서 원래는 프론트엔드와 백엔드를 개발한 다음에 하나로 합치는 작업을 했어야 했는데 Django에서는 그걸 좀 더 빠르게 할 수 있는거죠.
그래서 많은 개발자들이 사실 Django는 백엔드 프레임워크가 아니라 프론트와 백을 모두 다루는 풀 스택 프레임워크라고 평가하기도 합니다. 풀스택은 참고로 프론트와 백을 통틀어서 말합니다.

그럼 Django는 어떻게 백엔드와 프론트엔드를 모두 다루는 프레임워크가 되었을까요? 그건 Django가 MVC 패턴을 따르기 때문입니다. MVC 패턴은 소프트웨어 아키텍처 혹은 디자인 패턴 중 하나인데요. 소프트웨어 아키텍처나 디자인 패턴에 대해서도 설명하려면 꽤 오래 걸리기 때문에 이번 세션에선 그냥 넘어가겠습니다. 단지 어떤 소프트웨어가 어떤 패턴을 따른다는 것은 그 패턴에서 정의한 방법대로 서비스가 구현된다라고 이해하시면 될 것 같아요. 그럼 Django는 MVC 패턴에 정의된 방법대로 서비스가 구현된다고 생각하면 되겠죠?
MVC 자 그럼 MVC 패턴이 뭘까요? MVC는 Model View Controller의 약자입니다. 여기서 Model은 Database에 데이터가 어떻게 기록될지 명시하는 부분입니다. View는 정보가 어떻게 화면에 보여야 하는지 명시하는 부분입니다. Contorller는 Model과 View를 어떻게 연결할지를 명시한 부분입니다.
이 3가지를 모두 프로그래밍을 해 줘야 Django는 우리가 의도한대로 웹 서비스를 만들 수 있습니다. 이렇게 프레임워크 내부에서 Database에 대한 내용과 앞에 보여지는 부분을 코딩할 수 있기 때문에 Django가 프론트와 백엔드를 모두 컨트롤 할 수 있게 되는 겁니다.

자 그런데 Django는 MVC 패턴을 따르지만 Model View Controller라는 명칭을 사용하진 않습니다. Django에서는 Model은 Model이라고 부르지만 View는 Templates라고 부르구요 Controller를 View라고 부릅니다. 그래서 Django는 MVC에서 정의한 형태대로 구현되어있지만 MTV 패턴이라고 부릅니다.
똑같아요 그냥 이름만 달라진 겁니다. MTV 중에서 Model으로 데이터가 어떻게 보여질지를 정의하게 되고, Templates는 데이터가 유저에게 어떻게 보여질지를 담당하구요, 마지막으로 View는 Model과 Template를 연결하는 방법을 작성하는 부분이 되는 겁니다.
다음 글에서 그럼 Django를 실행하기 위해서 무엇을 해야하는지 알아볼게요!
'Django' 카테고리의 다른 글
| Django 가상환경 이해 (0) | 2022.10.05 |
|---|---|
| Django 서비스 배포 (11) - 배포 중급 : 최종 동작 과정 (0) | 2022.09.04 |
| Django 서비스 배포 (10) - 프로젝트 배포 실습 (0) | 2022.08.04 |
| Django 서비스 배포 (8) - Mac OS SSH로 인스턴스 접근하기 (0) | 2022.08.04 |
| Django 서비스 배포 (7) - Window OS SSH로 인스턴스 접속하기 (2) | 2022.08.04 |